

The easiest way to add an image to a button is to use a background image and then position it accordingly. a loupe icon for searching or a floppy disk icon for saving. Sometimes the image itself clearly communicates the purpose of a button e.g. ImagesĪdding images to buttons can make the buttons more obvious. So, you should style these elements carefully to ensure consistency across your website or application. The important thing to note is that these three elements render differently with the same CSS. Grab the latest version of hover.css from GitHub. Version 2.0 with over 100 effects now available. Easily apply to your own elements, modify or just use for inspiration.
#Button hover css code
And here are the rendered examples of the code above: A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. This simple code minimizes the visual differences between links and buttons. TailwindCSS Buttons - 30+ Copy & Paste TailwindCSS buttons Product Hunt. Below are examples of the code for the link, button and input (“Submit”) elements. A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. A unique collection of Copy & Paste TailwindCSS buttons. The simplest way to style links and buttons is to add background color, padding and borders. To learn more about the differences between links and buttons, read Creating Usable Links and Buttons at UXBooth. To learn more about primary and secondary commands (and actions), check out Primary and Secondary Actions in Web Forms by Luke Wroblewski. But he recommended that command links be limited to actions with minor consequences and to secondary commands. In one of his articles, Jakob Nielsen writes about command links, which are a blend of links and buttons. Web Design Elements: Examples And Best Practices.Designing “Read More” And “Continue Reading” Links.Mastering CSS, Part 1: Styling Design Elements.Pushing Your Buttons With Practical CSS3.These CSS Gradient Buttons can be integrated into your website very easily.

#Button hover css free
You may want to take a look at the following related posts: 30+ Beautiful CSS Gradient Buttons (Free Code + Demos) Enjoy this 100 free and open source collection of HTML and CSS gradient button code examples. The main purpose of a link is to navigate between pages and views, whereas buttons allow you to perform an action (such as submit a form).
#Button hover css how to
We’ll also address usability.īefore we explain how to style buttons, let’s clear up a common misconception: buttons are not links. Here, we present you several techniques and tutorials to help you learn how to style buttons using CSS. CSS Custom Properties -color-focused, Text color of the button when focused with the tab key -color-hover, Text color of the button when hover -opacity. One of the most important reasons, though, is that standard buttons can easily be missed by users because they often look similar to elements in their operating system. Designers have many reasons to style buttons, including to make them more attractive and to enhance usability.

Compatible browsers: Chrome, Edge, Firefox, Opera, Safari.

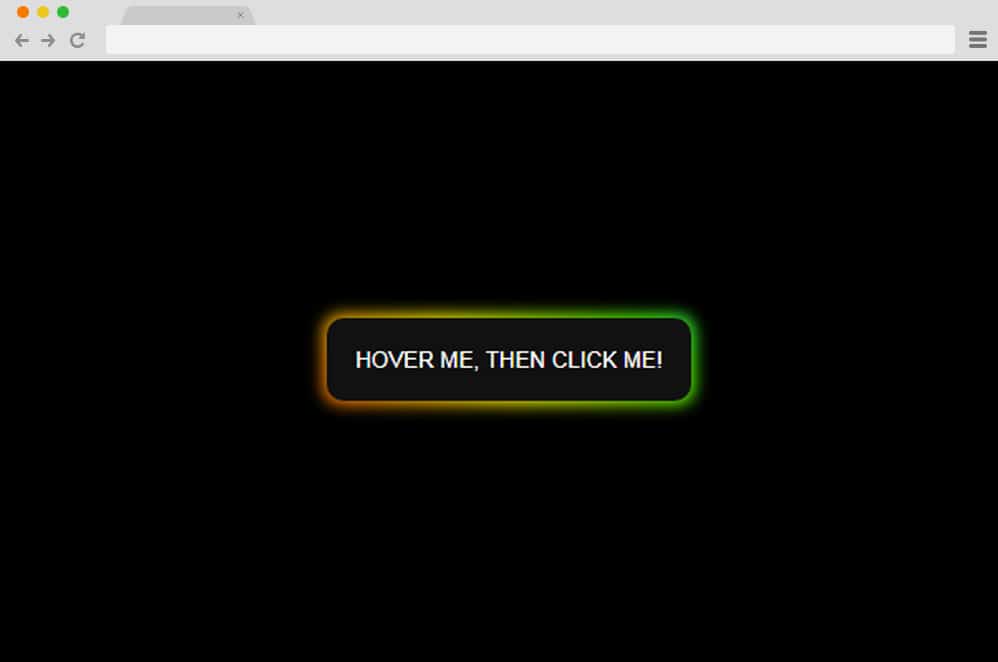
They could be the end point of a Web form or a call to action. Directionally aware hover button with just CSS using segments and hover state checks.


 0 kommentar(er)
0 kommentar(er)
